Free and Open-Source Self-Hosted HTML5 SpeedTest
Contents
1) SpeedTest for your Website or App (embed)
2) Self-Hosted SpeedTest with Managed Database (embed)
3) OpenSpeedTest-Server for Desktop & Mobile (Apps)
4) OpenSpeedTest for Server (Docker Image & Source Code)
5) New Features
1) SpeedTest for Your Website or App (Embed)
OPTION #1 (Speed Test from OpenSpeedTest)
Need a speed test widget for your website or app? You can embed OpenSpeedTest directly into your pages. It's free for both personal and commercial use. This widget is an exact copy of openspeedtest.com and uses our premium servers to test your users' connection speeds. Instead of sending visitors to other websites to test their internet speed, you can provide the service right on your own site. Fully managed by OpenSpeedTest - you don't need to worry about servers or bandwidth.
Live DEMO - SpeedTest WidgetCopy Embed Code. You can create a new page for this widget or add it to an existing page. The application is fully responsive - use any width and height that fits your design. Simply paste the embed code into your webpage.
You can start a speed test automatically by adding "?Run=10" to your widget code. "Run" is the URL parameter that triggers an automatic speed test when the page loads. If you need to start the test after a few seconds, provide a positive integer as the value. For example, to run a speed test after 5 seconds, use "Run=5" as a URL parameter.
This speed testing application uses your own server to test download and upload speeds. We store each result in our database and provide a dedicated reporting dashboard showing all tests performed via your server. With this option, you don't need to worry about app updates - the SpeedTest widget stays automatically up to date.
Click here to sign up and log in to the admin dashboard to view results. (Only for OPTION #2)
The self-hosted widget is free for personal and commercial use.
You can create a new page for this widget or add it to an existing page. The application is fully responsive - use any width and height that fits your design. Simply paste the embed code into your webpage.
Setup free Let's Encrypt SSL with automatic certificate renewal.
Requirements:
- Public IPv4 and/or IPv6 address
- A domain name that resolves to your speed test server's IP address
- Email address
3) OpenSpeedTest-Server for Desktop and Mobile
Run a WiFi speed test to identify interference or bad router placement. Run a wired Ethernet speed test to detect bad cables or a faulty switch. Troubleshoot your home network, fix slow speeds, and check real LAN performance.
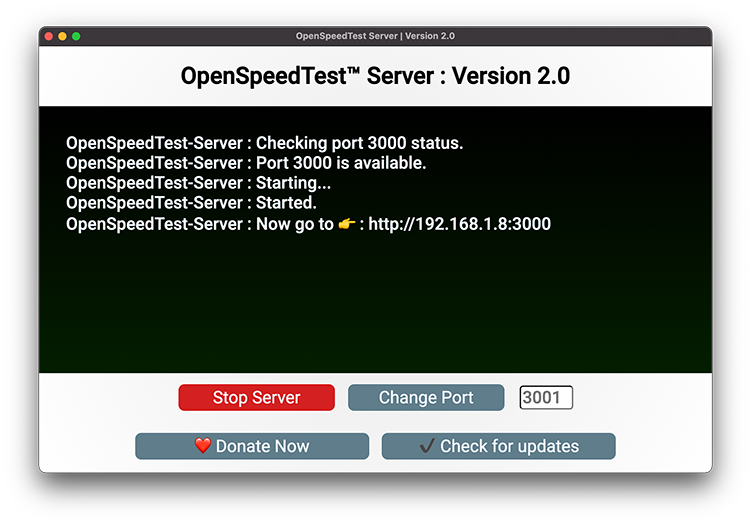
Download HTML5 Network Speed Test Server [Executable File]
An application for launching an HTML5 Network Speed Test Server on your local device. You can test download and upload speeds from any device within your network using a web browser (IE10 or newer).
Test your local network speed before blaming your ISP for slow internet. Introducing Network Speed Test Server for Windows, Mac, Linux, iOS, and Android. Docker images and source code are available for large-scale headless deployments.
OpenSpeedTest-Server helps you improve your internet experience.
Important Information:
- Use the fastest device available as your server
- Use the 5GHz WiFi band for maximum performance
- Do not minimize this application or run it in the background while testing
Test your WiFi (wireless) or Ethernet (wired) connection and fix your local network before blaming your ISP for slow internet.
Experiencing slow speeds? Endless buffering? It might be due to a congested WiFi channel. You may need to change your router's location or adjust settings.
This application launches an HTML5 Network Speed Test Server, allowing you to conduct download and upload speed tests from any device within your network using a web browser (IE10 or newer).
Network Speed Test Server is available for Android, iOS, Windows, Mac, and Linux. For headless or large-scale deployments, Docker images and source code are also available.
How to Use OpenSpeedTest Network Speed Test Server
You need two devices on your WiFi network. Run the OpenSpeedTest Server App on one device and connect it directly to your router. If using a wireless device, place it within 1.5 meters of the router. Then, navigate to the URL shown by the OpenSpeedTest Server App from your second device.
Why Create Your Own SpeedTest Server?
You can run OpenSpeedTest Server in your home lab, office server, or cloud server. This allows you or remote employees to test their connection speed to your infrastructure, ensuring everything runs smoothly.
Choosing Between ISP1 & ISP2
Sometimes ISP2 appears faster than ISP1 on popular speed test sites. However, when connecting to your home, office, or cloud infrastructure, the seemingly slower connection may actually perform better. The only way to know for sure is to run a speed test against your own infrastructure.
Troubleshooting Network Issues
Even when your internet connection is working fine, some devices on your network may struggle with connectivity. Issues might include incorrect VLAN IDs or faulty switches. Running a local network speed test helps you identify and fix these problems easily.
Before Adding a Repeater
Most repeaters reduce your network speed by 50%. If placed too far away, performance suffers. If placed too close, coverage is insufficient. By running a local network speed test, you can determine exactly where to position your repeater based on your application requirements.
Browser Performance
Many useful browser extensions exist, but some slow down page loading by several seconds per page. You may see good performance when testing via file transfer or command-line utilities, but experience poor performance while browsing. This is often due to unwanted browser extensions. From my experience, only keep extensions you use every single day. Remove or disable extensions you use occasionally for maximum performance. If you experience poor performance, try OpenSpeedTest in a Private or Incognito window. This tool helps you check browser performance and identify the impact of extensions on your browsing experience.
No client-side software or plugins required. You can run a network speed test from any device with a web browser (IE10 or newer).
4) OpenSpeedTest for Server (Docker Image & Source Code)
OPTION #4 (For Large-Scale Headless Deployments)
This is a fully self-hosted (on-premise) solution for large-scale or permanent headless deployments. Install this application on a server running in your home lab, public cloud, or private cloud. Lightweight, simple, and secure.
A) Quick and Easy Deployment Using Docker
This Docker implementation uses nginxinc/nginx-unprivileged:stable-alpine and consumes significantly fewer resources. OpenSpeedTest contains only static files (HTML, CSS, and JavaScript), so you don't need to worry about security updates or hidden exploits that might compromise your secure environment.
Install Docker and Run This Command [Official Docker Image]
docker run --restart=unless-stopped --name openspeedtest -d -p 3000:3000 -p 3001:3001 openspeedtest/latest
Now Visit: http://localhost:3000 or http://YOUR-IP:3000
For SSL: https://localhost:3001 or https://YOUR-IP:3001
Warning! If you run it behind a reverse proxy, you should increase the POST body content length to 35 megabytes or more.
Setup free Let's Encrypt SSL with automatic certificate renewal.
Requirements:
- Public IPv4 and/or IPv6 address
- A domain name that resolves to your speed test server's IP address
- Email address
docker run -e ENABLE_LETSENCRYPT=True -e DOMAIN_NAME=speedtest.yourdomain.com -e USER_EMAIL=you@yourdomain.com --restart=unless-stopped --name openspeedtest -d -p 80:3000 -p 443:3001 openspeedtest/latest
Or use docker-compose.yml
version: '3.3'
services:
speedtest:
environment:
- ENABLE_LETSENCRYPT=True
- DOMAIN_NAME=speedtest.yourdomain.com
- USER_EMAIL=you@yourdomain.com
restart: unless-stopped
container_name: openspeedtest
ports:
- '80:3000'
- '443:3001'
image: openspeedtest/latest
B) Run Without Docker? Configure Server for OpenSpeedTest
Download the source code and configure your server. Ensure you follow the server configuration guidelines in the Nginx-Configuration documentation.
Download Source Code (GitHub)Download Nginx Server For Windows With OST Source Tested up to 10Gbps on real NICs and up to 30Gbps on virtual NICs. You can run a network speed test from any modern browser (IE10 or newer). This Docker image contains the same application running at https://openspeedtest.com. You can deploy it behind a corporate firewall or run it in an environment without public internet access. Use it to test your Local Area Network or deploy it on a public server to test connection speeds to that server.
By default, index.html is used (can run without an internet connection).
If needed, you can use hosted.html, which requires an internet connection and saves results to our database.
You can view results by registering at https://openspeedtest.com/admin
New Features:

1) Stress Test (Continuous Speed Test)
Stress testing identifies overheating issues and other problems that occur when your system operates at full load. This ensures stability during normal use.
You can see results in near real-time, allowing you to test and observe the impact of configuration changes to your network equipment instantly. This is helpful when fixing WiFi interference, adjusting device position or orientation, ensuring proper ventilation, and more.
Overheating and thermal throttling are common issues in all network equipment and connected devices. Running a stress test simulates a busy day and shows how your device will perform under sustained load.
1) Download and install OpenSpeedTest-Server
2) Open the URL shown in the Server App on the device you want to test
3) To enable stress testing, pass 'Stress' or 'S' as a URL parameter. You can use the first letter of each parameter and its values. Multiple keywords can be combined, and parameters are not case-sensitive.
Example:
If http://192.168.1.5:3000 is the URL shown in your server.
Add "?Stress=Low" at the end of the URL or "?S=L"
The URL now looks like this:
http://192.168.1.5:3000?Stress=Low or http://192.168.1.5:3000?S=L
Stress=Low or S=L runs a speed test for 5 minutes (300 seconds) for upload and download
Stress=Medium or S=M runs a speed test for 10 minutes (600 seconds) for upload and download
Stress=High or S=H runs a speed test for 15 minutes (900 seconds) for upload and download
Stress=VeryHigh or S=V runs a speed test for 30 minutes (1800 seconds) for upload and download
Stress=Extreme or S=E runs a speed test for 60 minutes (3600 seconds) for upload and download
Stress=Day or S=D runs a speed test for one day (86400 seconds) for upload and download
Stress=Year or S=Y runs a speed test for one year (31557600 seconds) for upload and download
Alternatively, specify a custom duration: "Stress=5000" or "S=5000" runs a speed test for 5000 seconds (or any other number of your choice).
2) Start a Speed Test Automatically
To start the test automatically without clicking the start button, add the "run" or "r" keyword as a URL parameter.
http://192.168.1.5:3000?run or http://192.168.1.5:3000?R
To start the test after a specific time, provide the delay in seconds.
Example: To run a speed test after 45 seconds
http://192.168.1.5:3000?run=45
To run a stress test for 300 seconds and start automatically without clicking the start button:
http://192.168.1.5:3000?R&S=300 or http://192.168.1.5:3000?Run&Stress=300
3) Run a Specific Test (Download, Upload, or Ping)
Sometimes you only need to run a specific test. To run only the upload test, pass "Test=Upload" or "T=U" as a URL parameter.
You can test download with "Test=Download" or "T=D", or ping with "Test=Ping" or "T=P".
4) Set the Number of Ping Samples by Adding "Ping" or "P" as a URL Parameter
http://192.168.1.5?Ping=500 or http://192.168.1.5?p=500
More samples provide more accurate results. Ping=500 sends 501 requests to the server to determine the accurate ping value.
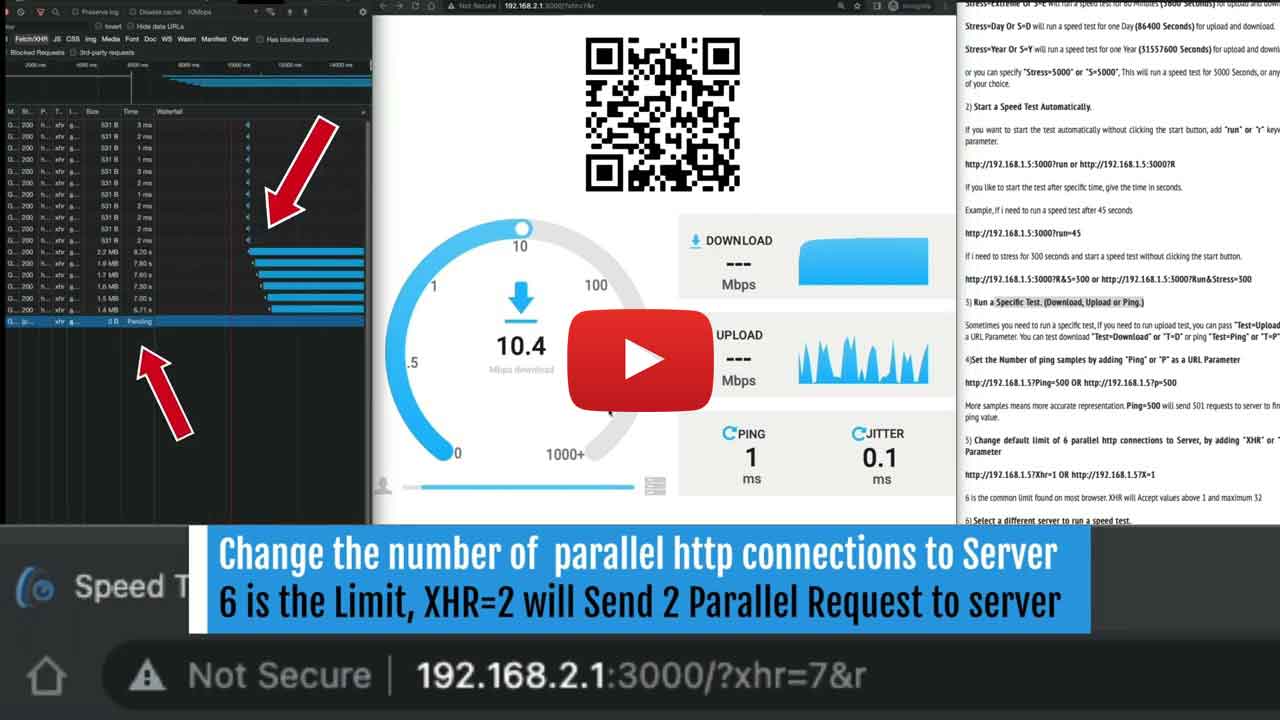
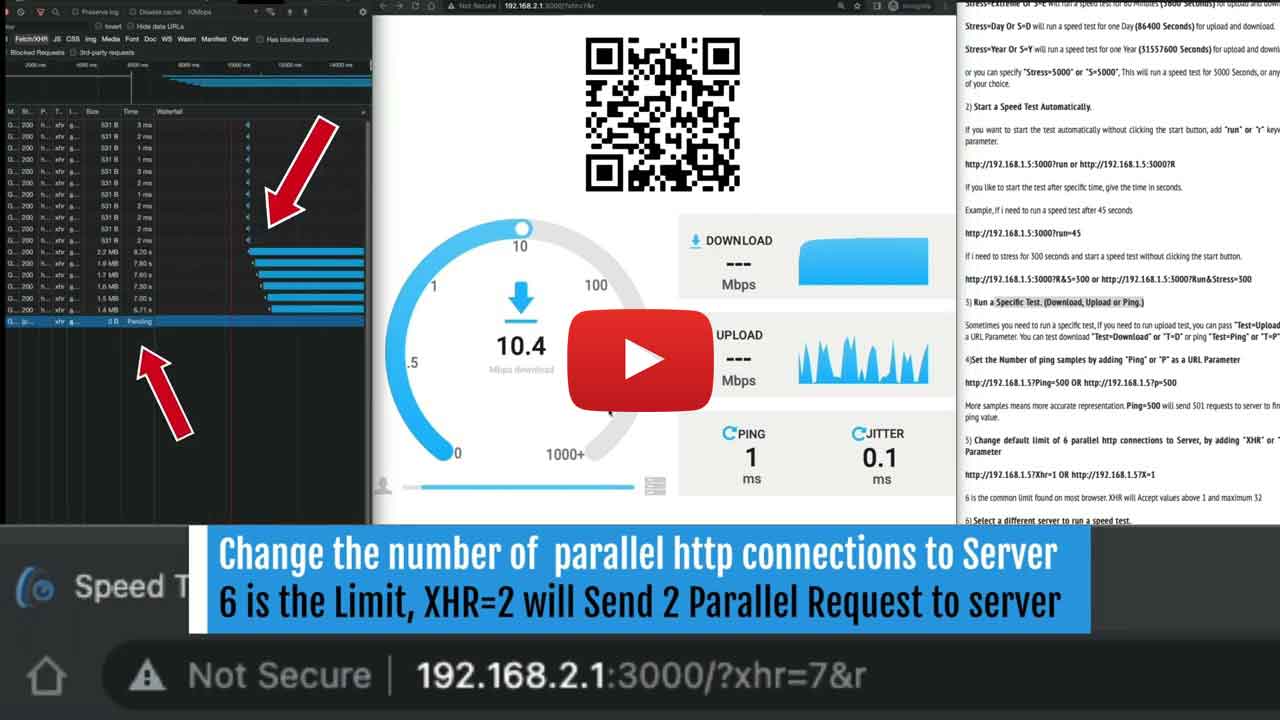
5) Change Default Limit of 6 Parallel HTTP Connections by Adding "XHR" or "X" as a URL Parameter
http://192.168.1.5?Xhr=1 or http://192.168.1.5?X=1
6 is the common connection limit in most browsers. XHR accepts values from 1 to 32.
6) Select a Different Server to Run a Speed Test
http://192.168.1.5?Host=http://192.168.55.1:90 or http://192.168.1.5?h=http://192.168.55.1:90
Pass "Host" or "H" as a URL parameter. Only accepts valid HTTP URLs like "http://192.168.1.10:3000" or "https://yourHost.com".
7) Set a Ping Timeout Dynamically by Passing "Out" or "o" as a URL Parameter
http://192.168.1.5?Out=7000 or http://192.168.1.5?O=7000
If the server doesn't respond within 5 seconds for any ping requests, we show a Network Error. You can change this limit here. Values are in milliseconds - for 6 seconds, set the value to 6000.
8) Disable or Change Overhead Compensation Factor
http://192.168.1.5?Clean or http://192.168.1.5?C
Overhead compensation factor accounts for browser testing uncertainties. Currently set at 4%, which is within the margin of error. You can pass "Clean" or "C" as a URL parameter to reset the overhead compensation factor to zero, or set any value between 0 and 4 (1 = 1%, 2 = 2%, etc.). The "clean" parameter does not accept values above 4, so compensation is limited to a maximum of 4%.
Firefox is not recommended for stress tests exceeding 10 minutes or speeds above 2.5Gbps. Browser extensions can negatively affect latency reports and overall performance. Try running speed tests in incognito mode or from a browser without extensions.
Chrome, Edge, Safari, Opera, Brave, and others can handle 10Gbps+ speeds and run continuous speed tests for hours or even days. Incognito mode or a browser without extensions is recommended for more accurate results.